Web zu UART Terminalprogramm auf dem Raspberry Pi
In dem Video zum Beitrag zeige ich dir den Anschluss eines Serial Port To TTL Converter Modul, erkläre dir die Funktionsweise eines Websocket, die Installation des Tornado Websocket und zum Schluss stelle ich dir ein kleines Terminalprogramm vor. Dieses besteht aus einer HTML Datei in Verbindung mit JavaScript und einem Python-Programm.
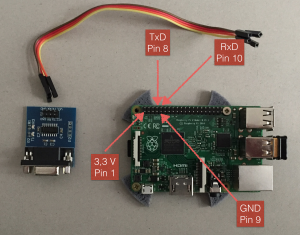
Das TTL Converter Modul
Im Video verwendete Befehle
Benutzerrechte für die Schnittstelle über das Terminal einrichten.
|
1 |
sudo chmod 0777 /dev/ttyAMA0 |
Aktualisierung am 09.09.2023:
In meinem Beitrag “Python WebSockets mit Tornado auf dem Raspberry Pi: Schritt-für-Schritt-Anleitung” erfährst du mehr über das hier verwendete Tornado-Framework und dessen Einrichtung.
Die Befehle zur Einrichtung wurden für die Verwendung von Python 3 angepasst.
Installierung des Tornado Websocket für Python.
|
1 2 |
sudo apt-get install python3-pip sudo pip3 install tornado |
Hinweis: Das hier verwendete und gezeigte Programm ist noch für Python 2 geschrieben. Du kannst alles so übernehmen, musst aber bei den PRINT-Anweisungen die Klammern setzen. Ansonsten läuft das Skript auch unter Python 3.
In meinem Beitrag “Neustart und Herunterfahren des Raspberry Pi mit Python” habe ich die hier vorgestellten Skripte mit um die Funktion des Neustarts und Herunterfahren erweitert.
Terminalprogramm
Das Python Programm zur Datenweitergabe zwischen Web-Seite und UART-Schnittstelle.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
#!/usr/bin/python # coding=utf-8 # terminal.py - Programm zur Übergabe von Daten über den UART #--------------------------------------------------------------------- # Bibliotheken import os, sys, sqlite3, time, serial import tornado.httpserver, tornado.websocket, tornado.ioloop, tornado.web import datetime, json # 1. Schritt: UART konfigurieren und Schnittstelle öffnen ser = serial.Serial("/dev/ttyAMA0") ser.flushInput() ser.baudrate = 9600 # ser.stopbits = 1 ser.timeout = 1 print "UART konfiguriert." # 2. Schritt # Hauptroutine - WebSocket öffnen und empfangenen Daten austauschen print "Warte auf Verbindung mit WEB-Interface." class WSHandler(tornado.websocket.WebSocketHandler): def check_origin(self, origin): return True def open(self): self.connected = True print "Verbindung mit WEB-Interface aufgebaut." self.timeout_loop() def on_message(self, message): print "Übergabewert von WEB-Interface: ", message uebergabeWert = message + "\n" #fügt einen Zeilenumbruch an ser.write(uebergabeWert) def on_close(self): self.connected = False print "Verbindung zum WEB-Interface geschlossen." def timeout_loop(self): global reset if self.connected: ser.flushInput() daten = ser.readline() if len(daten) > 0: print "Empfang von UART: ",daten self.write_message(daten) else: print "Keine Daten von UART gelesen" tornado.ioloop.IOLoop.instance().add_timeout(datetime.timedelta(seconds=.01), self.timeout_loop) application = tornado.web.Application([(r'/ws', WSHandler),]) if __name__ == "__main__": http_server = tornado.httpserver.HTTPServer(application) http_server.listen(8888) tornado.ioloop.IOLoop.instance().start() # Schließung UART ser.close() # Programm Ende sys.exit() |
Die HTML Seite mit der Eingabe der Daten zur Übermittlung an die UART Schnittstelle und Ausgabe der Daten von der UART Schnittstelle.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<!doctype html> <html> <head> <title>Terminal</title> <script src="js/jquery.min.js"></script> <script> $(document).ready(function () { var host = "ws://"+document.location.host+":8888/ws"; var socket = new WebSocket(host); var buttons = $('.button-auswahl button'); socket.onopen = function(evt) { var conn_status = document.getElementById('conn_text'); conn_status.innerHTML = "Verbindung aufgebaut."; }; socket.onmessage = function(evt) { var vonuart = document.getElementById('conn_python'); var datenvonuart = evt.data; vonuart.innerHTML = datenvonuart; }; socket.onclose = function(evt) { var conn_status = document.getElementById('conn_text'); conn_status.innerHTML = "Verbindung geschlossen."; }; $('#sendbutton').click(function(evt) { evt.preventDefault(); var message = $("#input_text").val(); socket.send(message); }); }); </script> </head> <body> Verbindungsstatus: <label id="conn_text"></label><br /> von UART: <label id="conn_python"></label> <br /> <input type="text" id="input_text" ><br /><br/ > <input type="submit" id="sendbutton" value="Send" /> </body> </html> |
Beide Programm-Dateien und die für die Ausführung notwendige jquery.min.js kannst du dir auch über diesen Link von meiner Seite downloaden. Die Dateien sind in einem ZIP-Archiv angelegt.



Kleiner Hinweis, alle Kommentare werden moderiert.
Dies bedeutet, der Kommentar wird vor der Veröffentlichung durchgelesen und von mir geprüft. Auch behalte ich mir vor, jeden Kommentar zu löschen, der nicht direkt auf das Thema abzielt oder nur den Zweck hat, Leser oder Autoren herabzuwürdigen.